Blocksy,作为一个GPLv2协议下发行的开源免费Wordpress主题,却有着惊人的完成度的自定义工具。然而,Blocksy毕竟还是一款国外的主题,没有些国内使用要的东西(就连汉化都没有)于是,咱就从Krato和原先使用的Dobby扒来的我们挺喜欢的功能。开始焊接=>
KotoriK
焊接篇
前期准备:建立Git仓库
三点你必须要做版本管理的理由:
- 焊接功能往往涉及多个文件的更改。做版本管理可以帮助你理清每次焊接了什么功能上去,方便你快速滚回。
- 帮助你部署主题。再也不会误把老版本更新上去了。
- 和小伙伴一起改(如果有)
短代码移植
由于长期使用Dobby系的主题,雪猫社历来积累的文章中有大量的诸如\[warning\]这样的样式短代码。这些短代码能够快速地为我们调用Bootstrap的相关样式。然而,由于Blocksy没有引入Bootstrap,所以我们需要自己引入Bootstrap以及短代码。
<?php
//源文件是krato/inc/theme-shortcode.php
/**
* 文章短代码
* @author Seaton Jiang <seaton@vtrois.com>
* @license MIT License
* @version 2020.04.12
*/
function h2title($atts, $content = null, $code = "")
{
$return = '<h2 class="title">';
$return .= $content;
$return .= '</h2>';
return $return;
}
add_shortcode('h2title', 'h2title');
function success($atts, $content = null, $code = "")
{
$return = '<div class="alert alert-success">';
$return .= $content;
$return .= '</div>';
return $return;
}
//......
?>
在一番寻找后,在inc/theme-shortcode.php 中找到了我们需要的函数。接下来要做的就是把它引入到Blocksy的functions.php中。
至于样式表,我们可以通过wp_enqueue_style(),通过jsDelivr从Bootstrap的Github仓库引入。
以上步骤都成功完成了,然而发现在出现了短代码的时候,站点文本的颜色会变成蓝色(而不是我们Blocksy中原先设定的绿色)。在开发者工具中简单地查看一下,发现是Bootstrap的全局性样式覆盖了Blocksy的样式:Bootstrap会将所有的<a>元素变成蓝色,而Blocksy的页眉元素基本都是包裹在<a>之中。
解决办法很简答,节选出短代码会用到的样式,压缩以后放Github上,再改一下链接就完事了。
本地化
前面提到了Blocksy没有汉化,只有英语版本。所以,我们要修改/blocksy/languages下的语言文件。Blocksy默认给我们留了一个*.pot后缀的文件,这个被称为语言模板。所有的语言文件都以这个模板为基础进行修改。
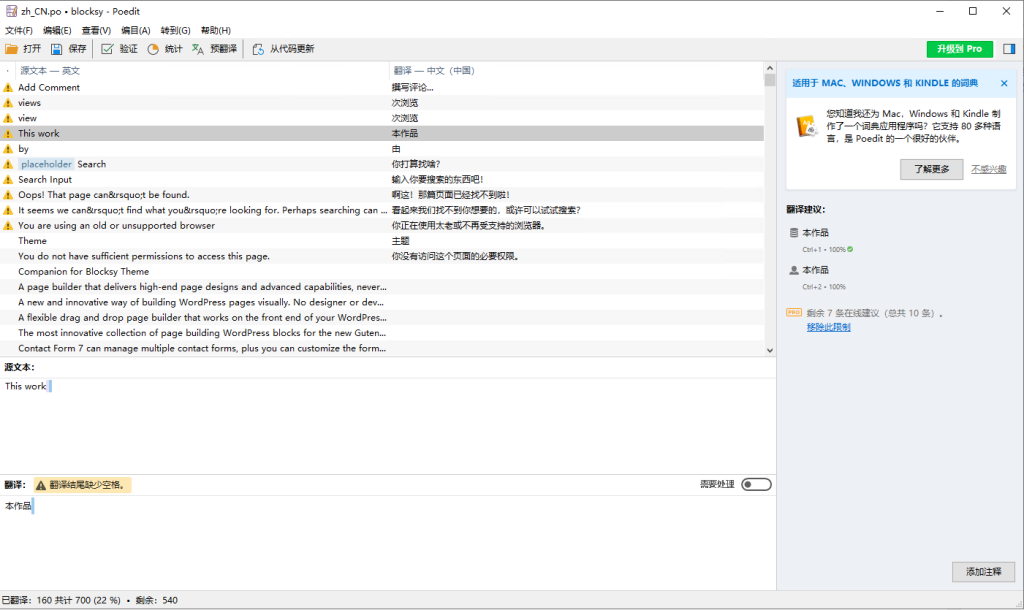
PO/POT都是文本格式的文件,这使你可以用任意一个文本编辑器打开。但是,使用专门的编辑器会提升你的工作效率。Poedit就是这么一款十分方便的编辑器,Blocksy的汉化、繁体化、日本语翻译都是用这个做的。(虽然没有用上)
Poedit还能从源代码更新语言模板,当你对Blocksy的源代码进行修改后,可以用这个功能更新。

另一个工具,Loco Translate,则是一个在你的Wordpress站上编辑语言文件的方便插件。但是版本管理可能没那么方便,没有用上就不细说了。
无论使用什么软件,都要记住把*.po编译成*.mo。*.mo才是Wordpress真正用到的语言文件。
更多详情可以参考:How to translate a WordPress theme (or plugin): Poedit
添加社交分享按钮
如果有朋友想快速分享页面的话,有一个分享按钮会对桌面浏览器特别友好。Blocksy本身内置了分享框的功能,因此我们要做的只是照着修改。
至于各个社交网络的图标,都可以在阿里的IconFront找到,登录Github、新浪微博账号就可以随意下载。
页眉工具栏的“编辑当前页面/新建页面”功能
Dobby的这个功能真的特别的便捷,于是在雪先生的强烈要求下引入了这个功能。在IconFront上找到合适的图标后,以“搜索”工具为蓝本做了修改,然后再做一下判定:
<?php
//若登录
if (is_user_logged_in()) {
if (is_single() || is_page()) {
$displaySetting = [
'svg' => $svg_edit,
'tooltip' => '修改现有文章',
'link' => get_edit_post_link()
];
} else {
$displaySetting = [
'svg' => $svg_new,
'tooltip' => '创建新文章',
'link' => admin_url() . 'post-new.php'
];
}
//render below
?>
文件夹结构也是照抄blocksy\inc\panel-builder\header\search。只要放在header这个文件夹下,有对应的文件夹结构,Blocksy就会自动识别并载入。这点真的挺棒。
兼容PublishPress Authors
之前以为插件把数据存在post_meta里,结果折腾了好久都没有折腾出来。一翻源码才发现插件提供了一个get_multiple_authors()函数来获取一篇Post里所有的作者。倒是提示得明显一点啊!
有了名单一切就都很简单了,我对原来的作者meta_tag做了点微小的修改。

小问题篇
显示不出来的侧边栏
很神秘。这次服务器重启以后,小工具编辑那里出现了Blocksy的边栏设置,然后就好了。也有可能是Blog Page那里没有开Sidebar导致主页没有显示侧边栏
显示不出QQWorld的第三方应用头像
经查是Blocksy调用头像时使用的是get_avatar_url(),而插件重写的是get_avatar()方法。自制了一个函数以后解决力。(然而雪先生的头像唯独在作者页会发生诡异的拉伸)

迁移!
在完成了功能焊接以后,终于到了快乐的部署时间。
因为之前做了版本管理,所以只要从网站上下载Zip然后再上传就好了。完成->启用,感受一下Blocksy的自定义编辑器有多么爽吧。
一点遗憾
Blocksy虽然是开源的,但是它的前端代码依赖于一个没有开源的包,这导致更改前端代码后无法再用它提供的工具打包bundle。


Comments NOTHING