作为广大前端学习参考No.1的wiki(来源请求),MDN教授了最先进的现代化的前端技术,然而自己的样子却还是停留在十二十年前。现在MDN终于向前端库的技术文档看齐,在今年的3月1号更换成了现代化的网站设计。可喜可贺可喜可贺。
这次改了啥?
[s201_bai id="17"]
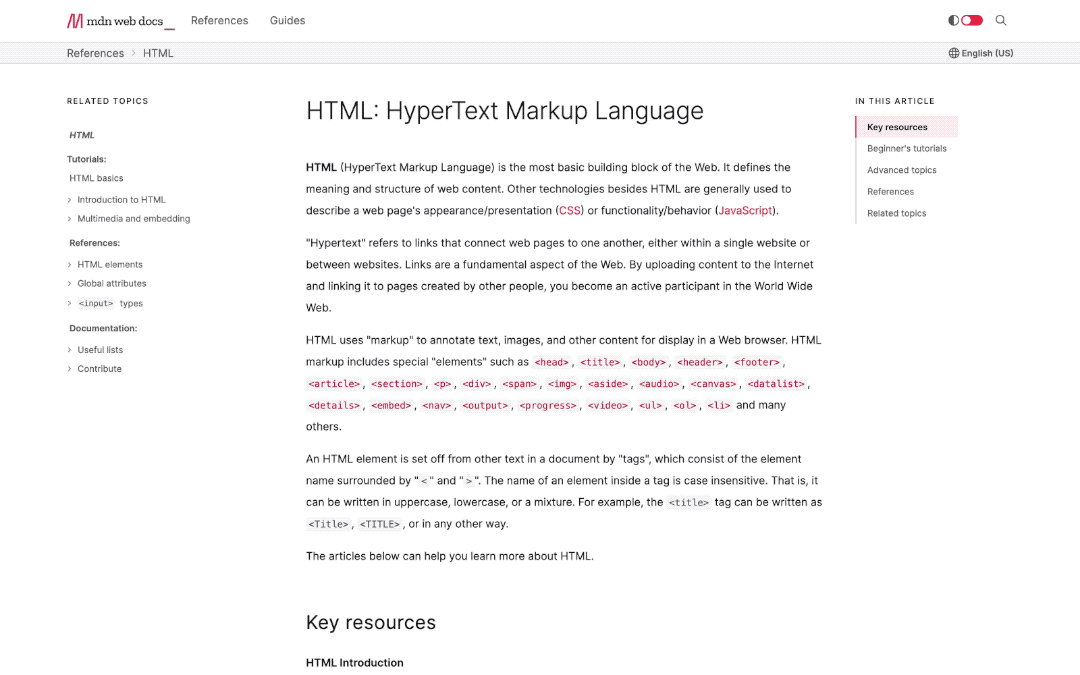
新的MDN在可读性上得到了很大的增强。最明显的是文档的目录会在文章右边持续显示了,并且会提示当前滚动到的位置。这极大地改善了那种内容特别长(并且目录只有一层)的文章的阅读体验。然而,截止目前(2022年3月6日),MDN的浮动目录还只会显示顶级标题。像WebGL这篇只有一个h2然后一堆h3的就很难受(该改改了)。从对比图中应该也不难发现,MDN祖传的巨大顶级标题也缩小了,字体从刻入了DNA的巨粗的Zilla Slab 700更换成了Inter 300。字体方面总体而言,新版设计的标题与正文之间视觉上更加和谐,看起来也就更舒服些。
[s201_bai id="18"]

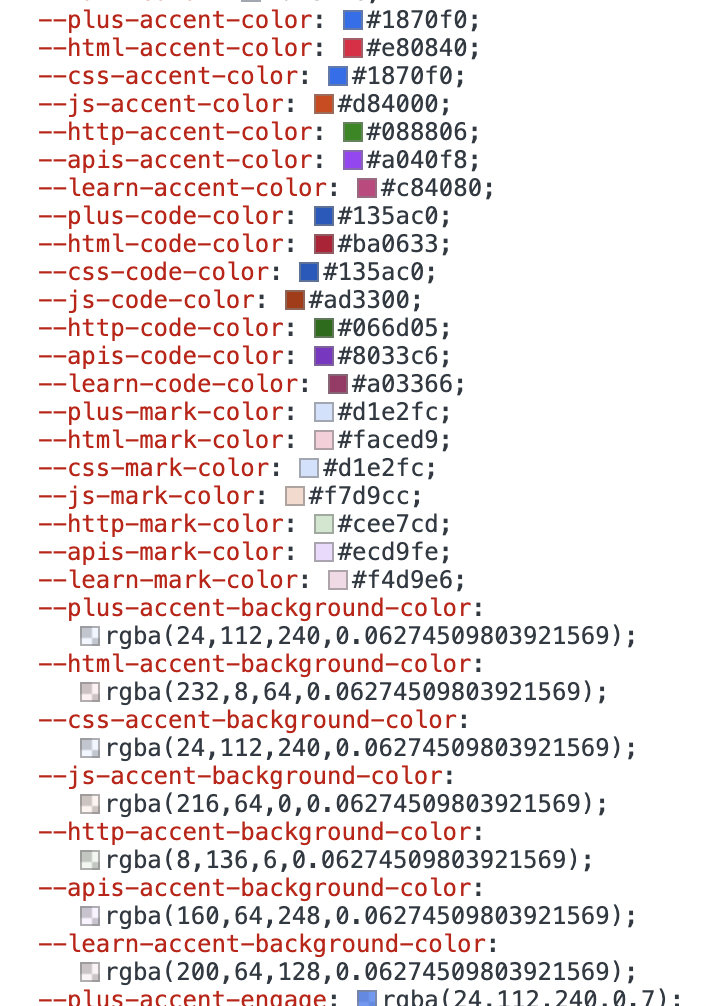
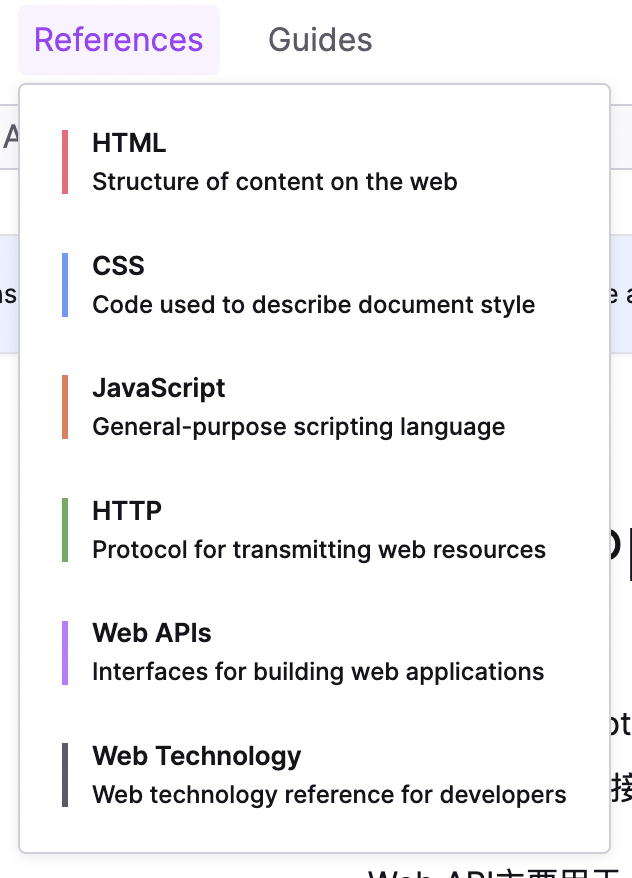
MDN还为每个参考主题(HTML、CSS、Web API这些)选定了一个主题颜色。选色上应该是一定程度地参考了语言的logo。这个设计可能没啥实际的用途,对我来说我其实不是特别在意我现在看的到底是哪个topic的东西,但是蛮体现设计人员的用心的。这种改动可能更类似一种潜意识上的改变。


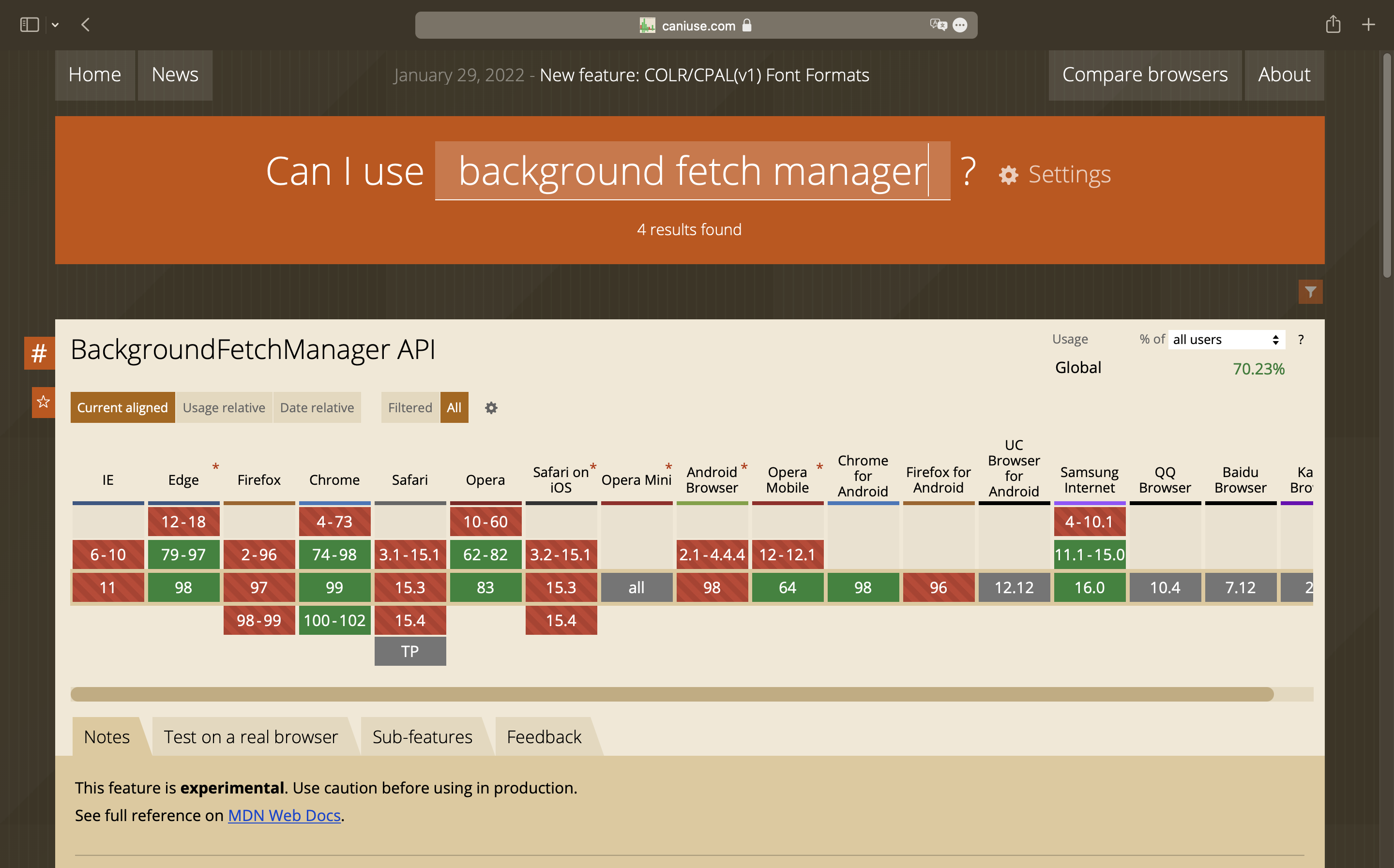
除了文章的阅读体验外,最令小伙伴们关心的可能就是兼容性表格了。怎么说呢,虽然重新排版后至少位置和尺寸好多了,但是竖排排版的浏览器名称,使用小图标而不是一整个色块来提示兼容性,还有浏览器图标的移除,查表体验可能比旧版还要差一些。感觉不如caniuse...各种方面。
[s201_bai id="19"]

值得一提的还有MDN终于可以打开暗色模式了,并且也监听了prefers-color-scheme,可以与操作系统同步变化。值得注意的是,手动切换模式的小Switch的优先级似乎是高于这个自动切换的。如果用手动切换的话,自动切换就不会再工作。稍微看了下localStorage,小拉杆的值果然是保存在里头的(2022年了不会还有前端把这个保存在Cookie里头吧),只要移除掉就可以继续享受自动切换了(都来看MDN了,这点小事不难吧)不过要是和咱们Sakurairo一样,手动切换的值与自动切换获得的值一样时自动恢复自动切换就好了。
MDN的下一步计划
在Hermina关于本次改动编写的文章中,提到了MDN接下来将要做的事情。他们将把MDN文档嵌入开发者最需要他们的地方,例如IDE、浏览器。另外他们还将推出增值订阅计划MDN Plus,每月5美刀,旨在为来访的开发者们提供更加定制化的体验。这看着倒蛮有趣的?虽然文章中提到的几个体验,通知、文章合集、离线访问其实或多或少可以DIY。不过这项定制服务还没完全完成,到时候咱们再看看MDN整的啥活吧。

上文提到的来自hacks.mozilla.org的图片来源于Hermina的文章 A new year, a new MDN。本文部分内容亦有参考。该文章及图片在CC-SA v3下发布。


Comments NOTHING